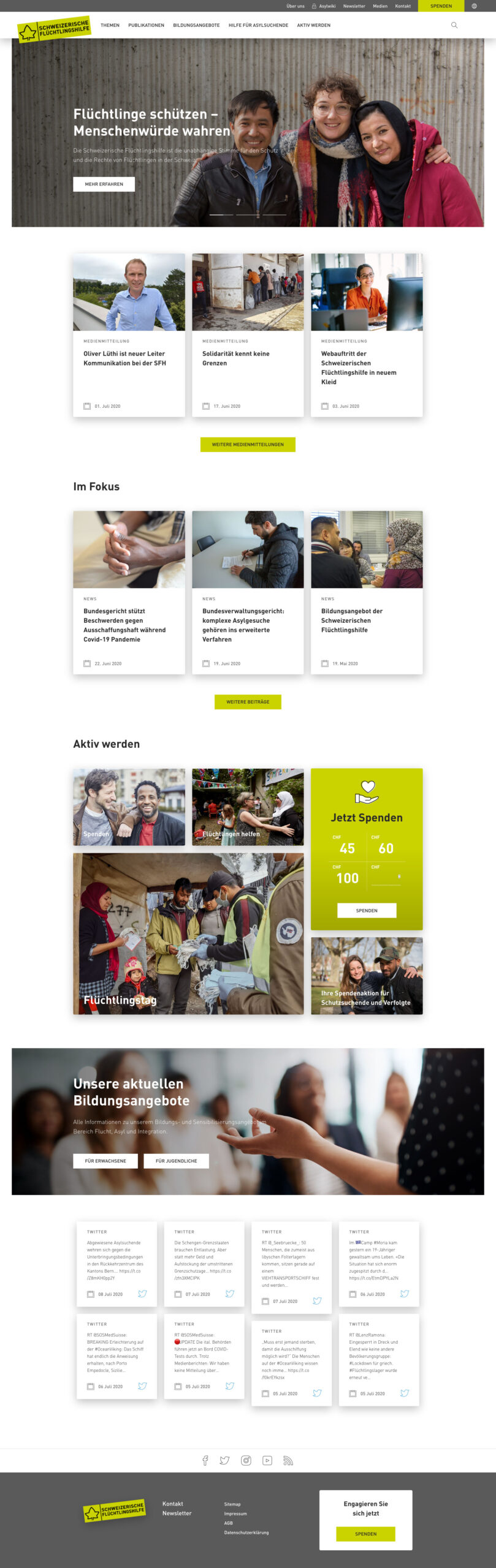
cab services ag, die Basler Digitalagentur, hat für die Schweizerische Flüchtlingshilfe einen kompletten Relaunch durchgeführt.
Ausgangslage
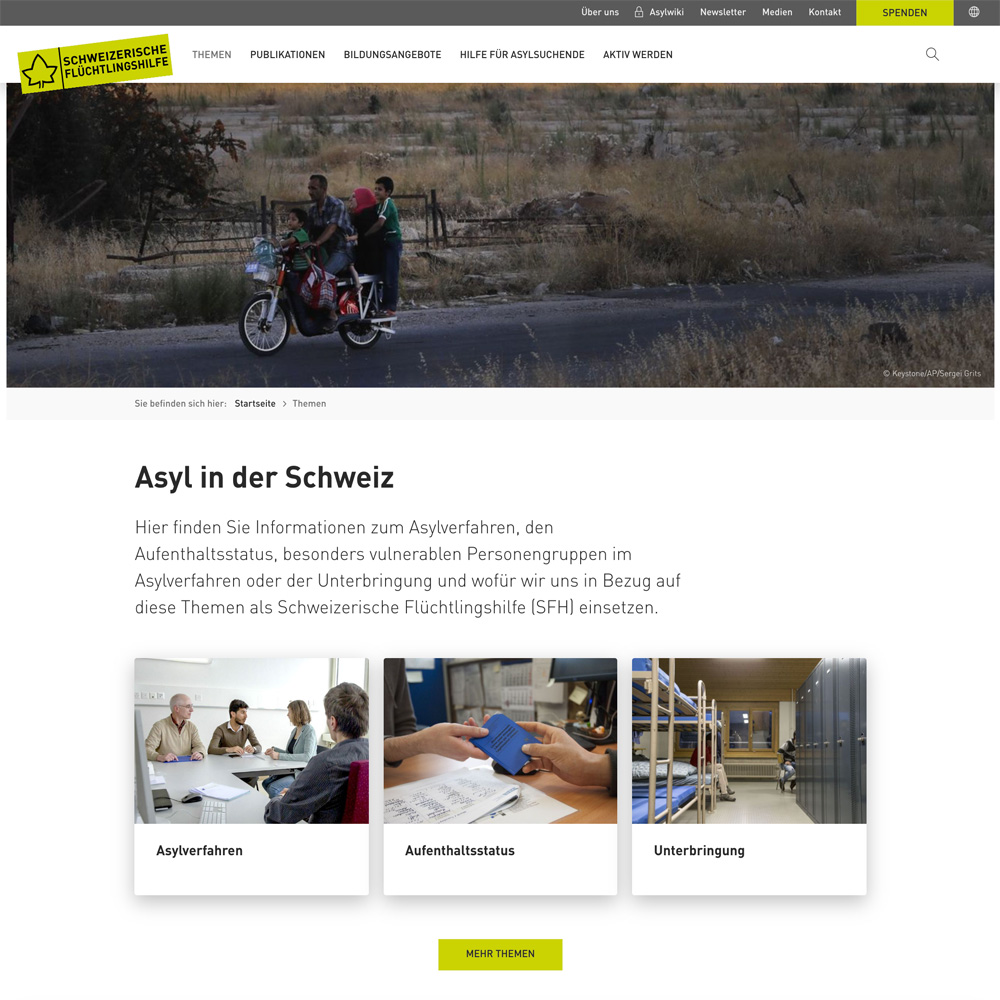
Themen wie Flucht, Asyl und Migration sind hochaktuell. Umso wichtiger ist es dem SFH als Dachverband, aktiv zu informieren und die Lesenden zugleich zu sensibilisieren. Die Flüchtlingshilfe bietet eine Vielzahl an Themen mit Artikeln, Positionspapieren, Vernehmlassungen und einer grossen Zahl an Länderberichten.
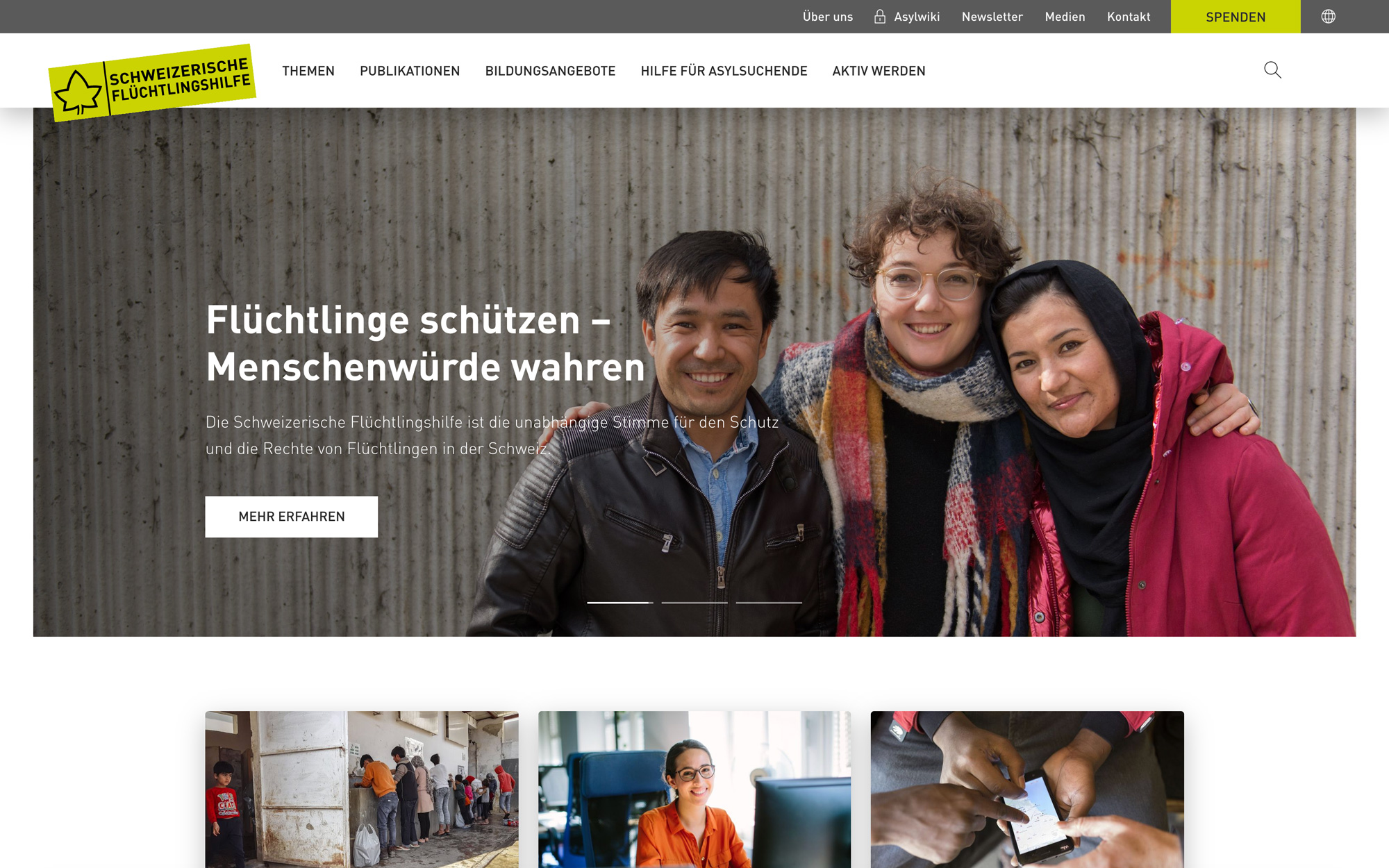
Die Besucher sollen sich dennoch rasch zurechtfinden und in kurzer Zeit diejenigen Inhalte ermitteln, wonach sie suchen. Unter diesem Motto wurde der Relaunch der SFH-Webseite konzeptioniert.
Konzeption
Um dieser Aufgabe gerecht zu werden, wurden bewährte Strategien zur Ausarbeitung des Konzepts eingesetzt. Auf der Grundlage von Analysen und Workshops erarbeiteten wir zusammen mit der SFH in einem iterativen Prozess ein Pflichtenheft. Daraus entwickelten und verfeinerten wir die Anforderungen, die den Funktionsumfang und die hohen Qualitätsansprüche erfüllen sollen. Dies sollte sowohl im Design wiedergegeben als auch in der User Experience des Nutzers erlebt werden. Für das Design zogen wir unsere Schwesterfirma Nueva in Zürich hinzu, mit welcher wir die Gestaltung auf die Funktionalitäten ausrichteten.
Schliesslich wurde mit einem ausgeklügelten Konzept gearbeitet. Dieses ermöglicht den Redakteuren, die Dokumente mit ihren diversen Themenfeldern zu kategorisieren und miteinander zu verknüpfen. Die neue Version 10.4 des Content Management System TYPO3 bietet dafür eine hervorragende Basis. Die Handhabung ist dank unserer anwenderfreundlichen Anpassungen im Backend einfach und intuitiv. Redakteure können das Konzept ohne Einarbeit sofort anwenden. Inhalte werden nicht in der Seitenstruktur, sondern an einem zentralen Speicherort abgelegt.
User Experience
Durch die Kategorisierung auf mehreren Ebenen werden die Elemente automatisch und dynamisch dort ausgegeben, wo der Nutzer sie sucht und erwartet. Das Konzept erleichtert also nicht nur dem Redakteur die Arbeit und spart wertvolle Zeit bei der Inhaltspflege, auch der Endbenutzer erfährt eine hindernisfreie Reise zu den gesuchten Inhalten.
Das Resultat sind Info-Boxen und Artikel-Teaser, die jeweils auf zusätzliche Dokumente und verwandte Themen hinweisen. Die erweiterte Suche stellt eine Filterfunktion auf mehreren Ebenen bereit und liefert mit hoher Genauigkeit die richtigen Dokumente und Seiten aus. Das Suchplugin in Kombination mit der mehrstufigen Filterfunktion lässt sich auch bequem mit mobilen Geräten und Touchscreens bedienen.
Schnelle Hilfe durch schnelles Spenden
Das erfolgreiche Spenden-Widget für spontanes und sicheres Überweisen von Spenden beliebiger Beträge ist einfach in der Bedienung und liefert dem Anbieter höhere Einnahmen. Die Schnittstelle erlaubt das Bezahlen mit verschiedenen Zahlungsmitteln wie Postfinance, TWINT, Kreditkarte, Direct Debit und Einzahlungsschein. Hinzu kommt, dass RaiseNow in der Schweiz sehr bekannt ist und aufgrund seiner Zuverlässigkeit und Flexibilität gerne eingesetzt wird.
Top Ratings
Damit die Webseite eine optimale Performance erreicht, kämpften wir um jedes Kilobyte. Wir implementierten optimales Caching, laden Bilder mit Lazy Loading und halten sämtliche Dateien möglichst klein und komprimiert, damit sie so rasch wie möglich vom Browser geladen werden. Gleichzeitig legten wir auf die Barrierefreiheit (Accessibility) ein besonderes Augenmerk. Aber auch Best Practices in der Programmierung und SEO-Optimierungen gehören standardmässig dazu. Vom Konzept bis zum Go-live stand zudem die Benutzerfreundlichkeit immer im Vordergrund. Die Usability sollte eine hohe Priorität einnehmen, damit auch gelegentliche Nutzer sich sofort wohl fühlen und sich zurecht finden. Die Gesamtheit dieser Massnahmen führt letztlich zu Höchstnoten von Googles Lighthouse.
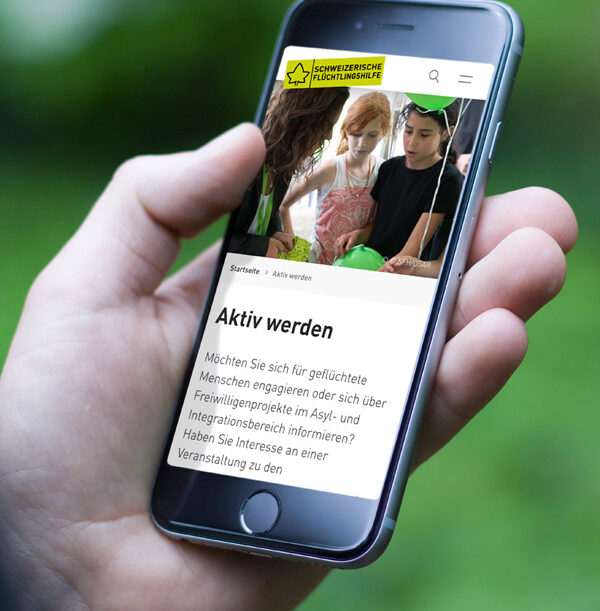
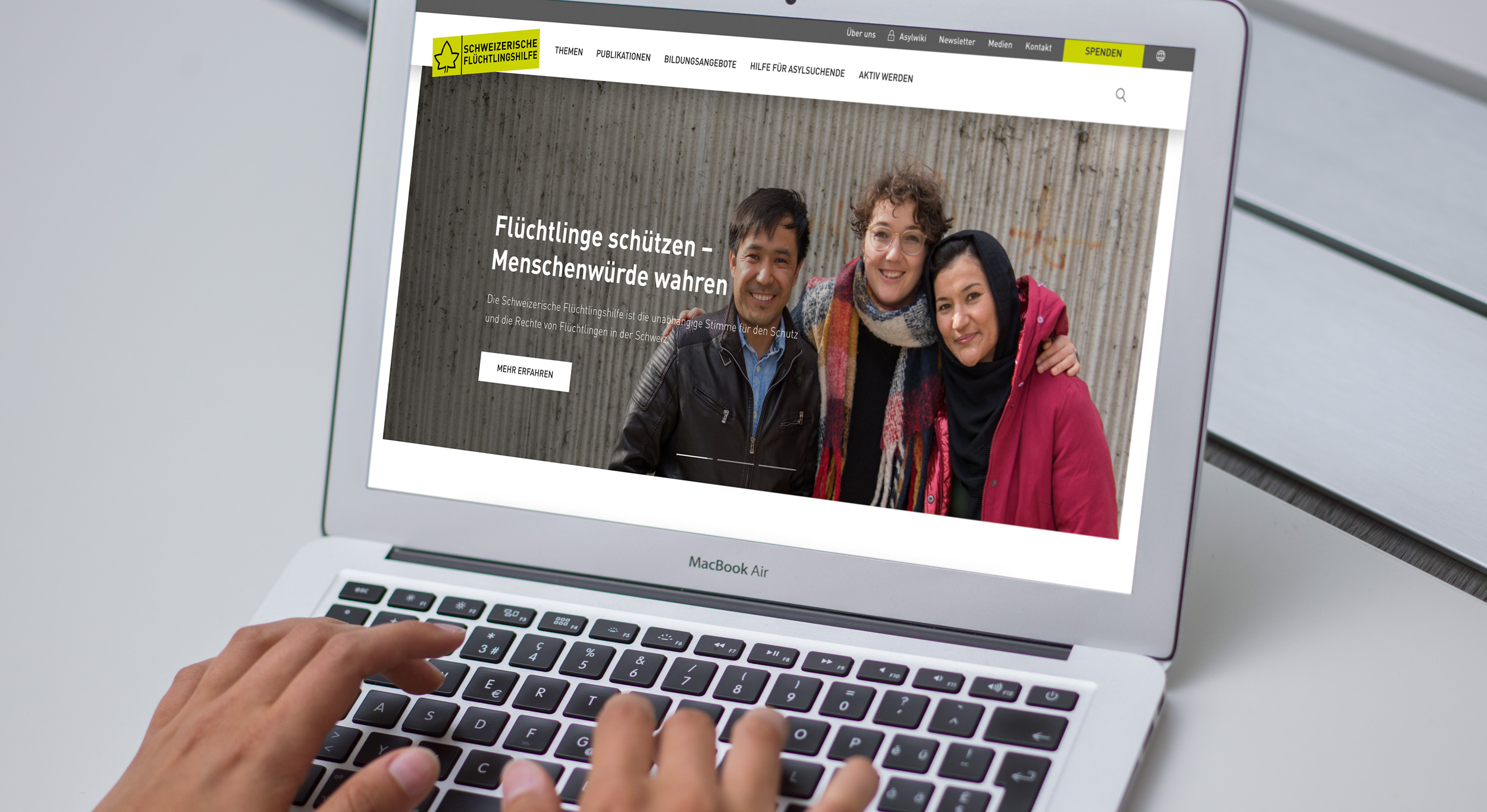
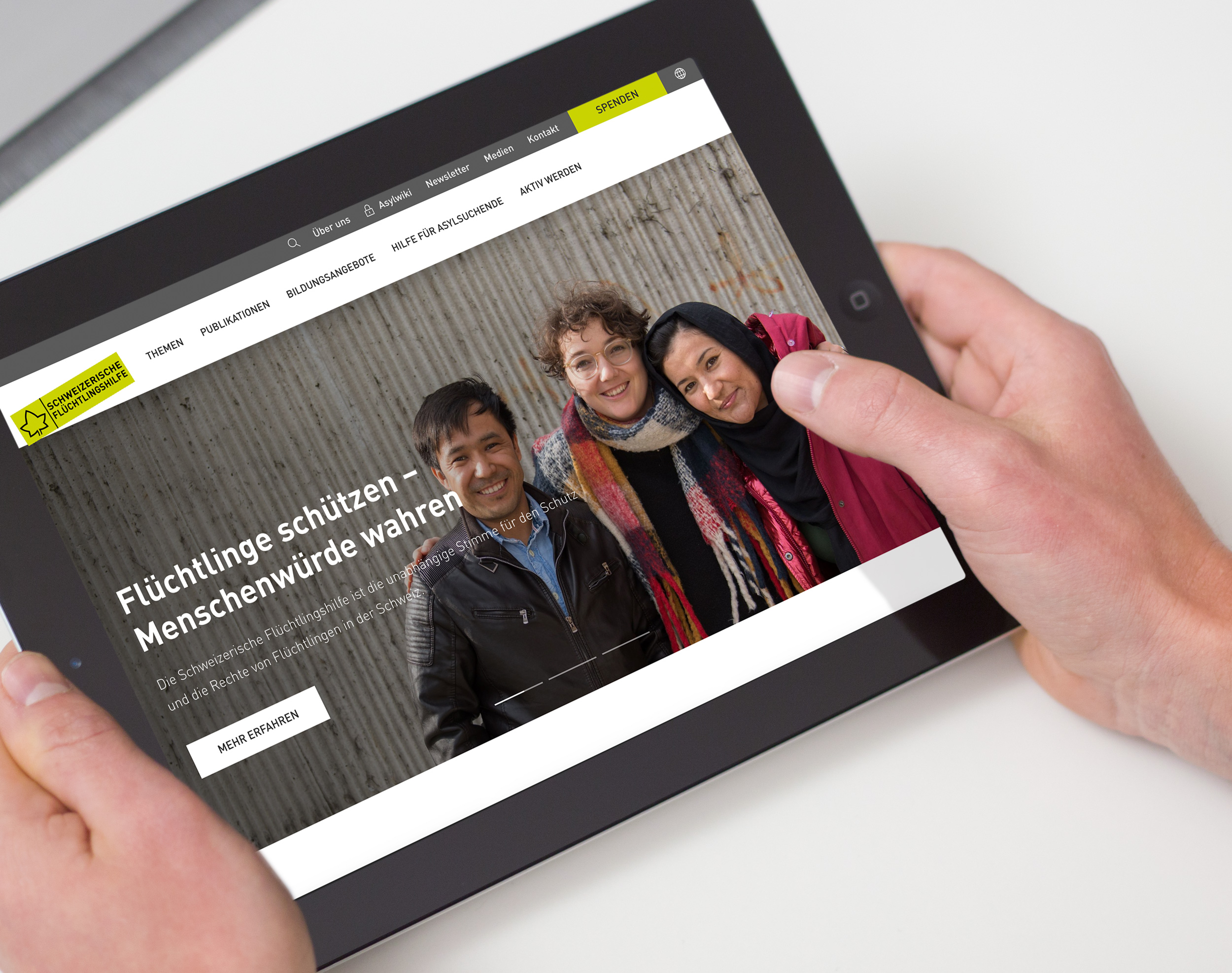
Besonderes Augenmerk auf Mobile
Das Design wurde bevorzugt auch für mobile Endgeräte entworfen. Die Inhalte sollten auf jedem Gerät und im Besonderen auch auf kleinen Smartphones optimal dargestellt werden. Beim Design selber lautete das Motto hingegen „weniger ist mehr“. Ansprechend und modern sollte es sein, aber nicht zu aufdringlich oder „abgespaced“. Das neue Gewand passt optimal zur neuen minimalistischen Struktur – es ist frisch und clean, lenkt nicht ab, sondern unterstreicht und verleitet durch unaufdringliche Animationen zum Weiterklicken und Durchlesen.